多功能的远程调试工具-PageSpy
PageSpy 是一款用来调试远程 Web 项目的工具。基于对原生 API 的封装,它将调用原生方法时的参数进行过滤、转化,整理成格式规范的消息供调试端消费;调试端收到消息数据,提供类控制台可交互式的功能界面将数据呈现出来。
何时使用?
任何无法在本地使用控制台调试的场景,都是 PageSpy 可以大显身手的时候 !一起来看下面的几个场景案例:
- 本地调试 H5、Webview 应用: 以往有些产品提供了可以在 H5 上查看信息的面板,但移动端屏幕太小操作不便、显示不友好,以及信息被截断等问题;
- 远程办公、跨地区协同: 传统沟通方式如邮件、电话、视频会议等,沟通效率不高、故障信息不全面,容易误解误判;
- 用户终端上出现白屏问题: 传统定位问题的方式包括数据监控、日志分析等,这些方式依赖排障人员要理解业务需求场景、技术实现;
如何使用?
为了数据安全和方便您的使用,我们提供完整的、开箱即用的部署方案。
本地化部署完成后,顶部会出现 接入SDK 菜单,点击菜单查看如何在业务项目中配置并集成。
使用 Docker 部署
docker run -d --restart=always -p 6752:6752 --name="pageSpy" ghcr.io/huolalatech/page-spy-web:latest
启动完成后浏览器访问
:6752,页面顶部会出现 接入 SDK 菜单,点击菜单查看如何在业务项目中配置并集成。 使用 Node 部署
yarn global add @huolala-tech/page-spy-api@latest
# 如果你使用 npm
npm install -g @huolala-tech/page-spy-api@latest安装完成之后你可以在命令行中直接执行 page-spy-api 启动服务。部署完成后浏览器访问
:6752,页面顶部会出现 接入 SDK 菜单,点击菜单查看如何在业务项目中配置并集成。
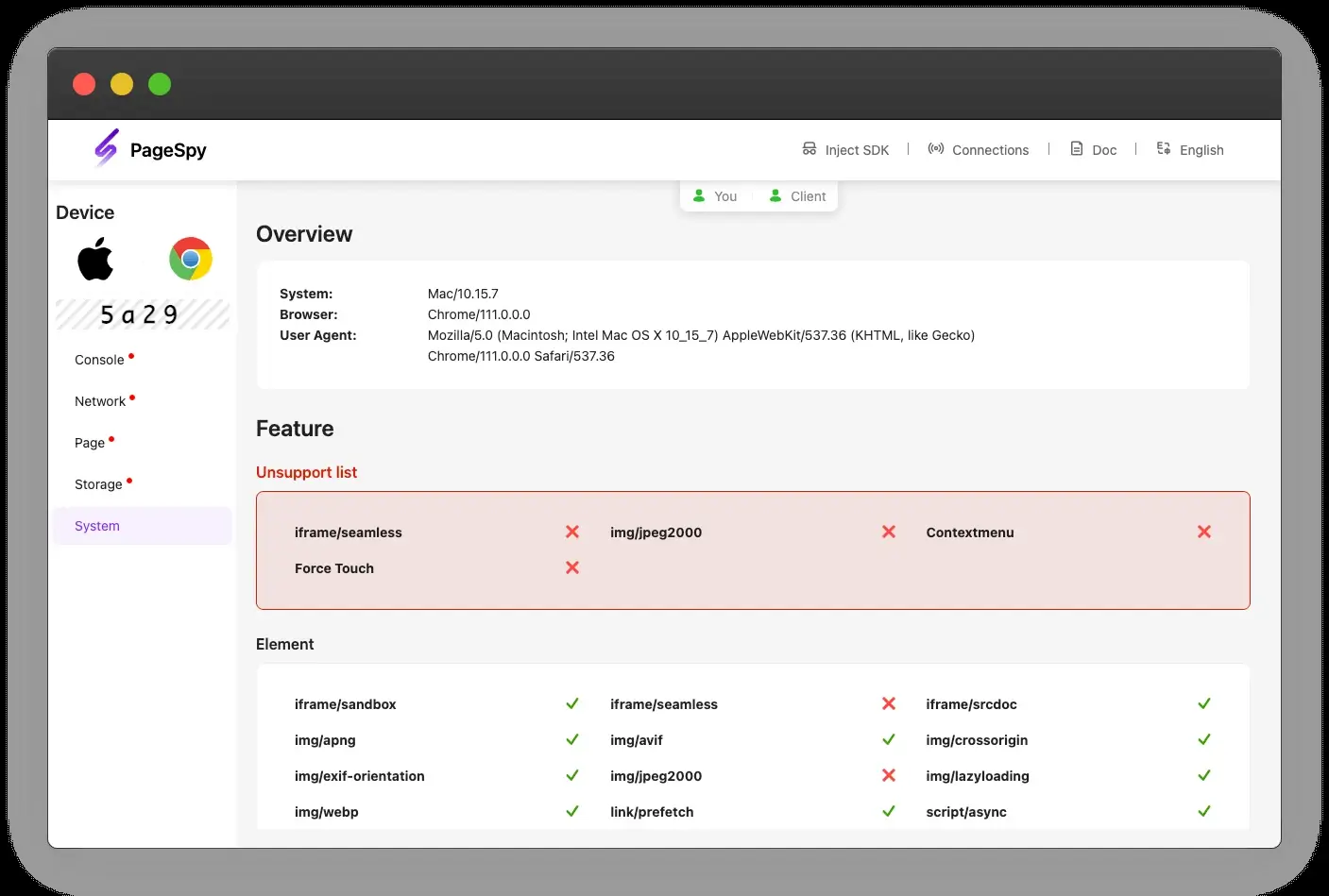
功能概览
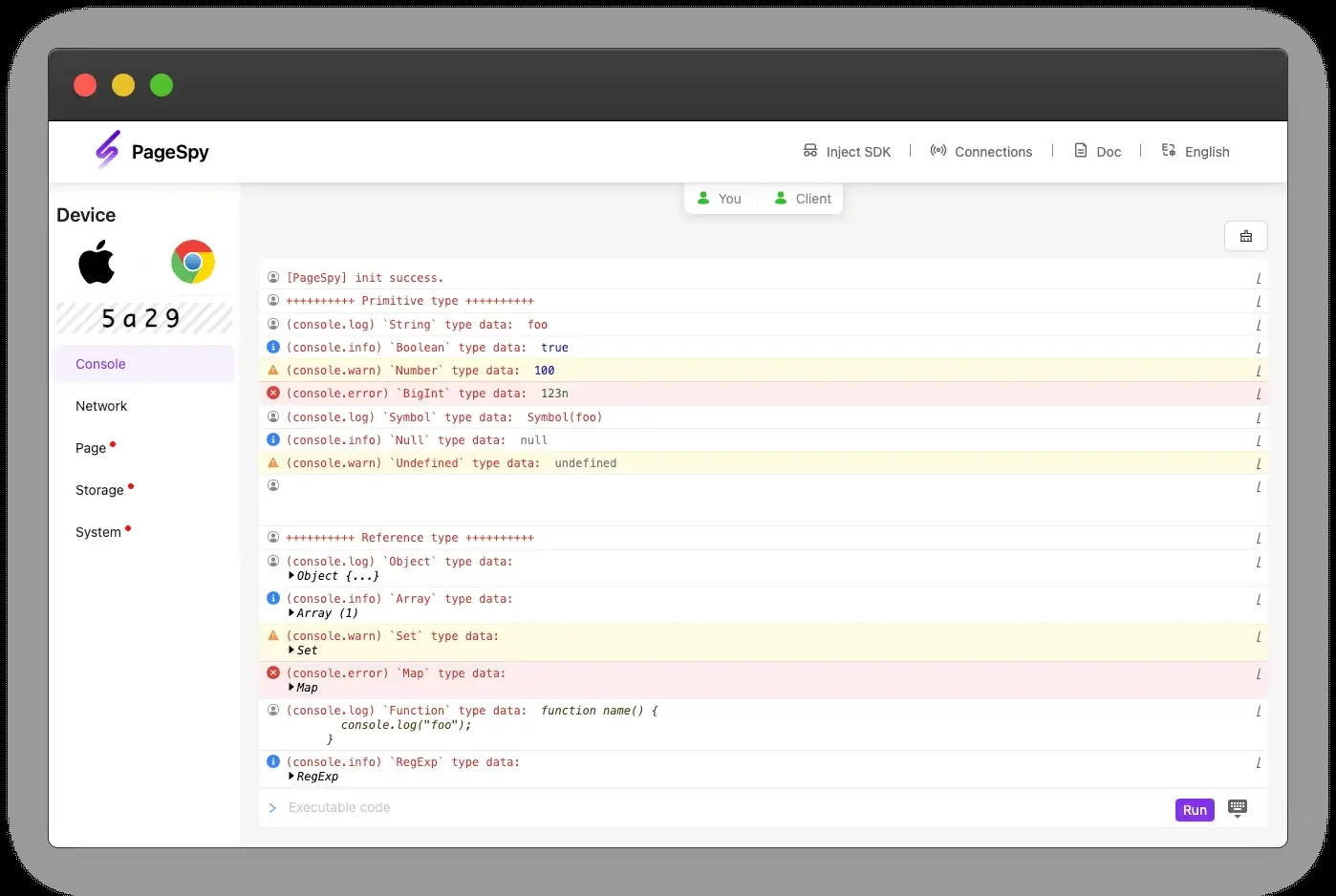
- Console 面板: 显示
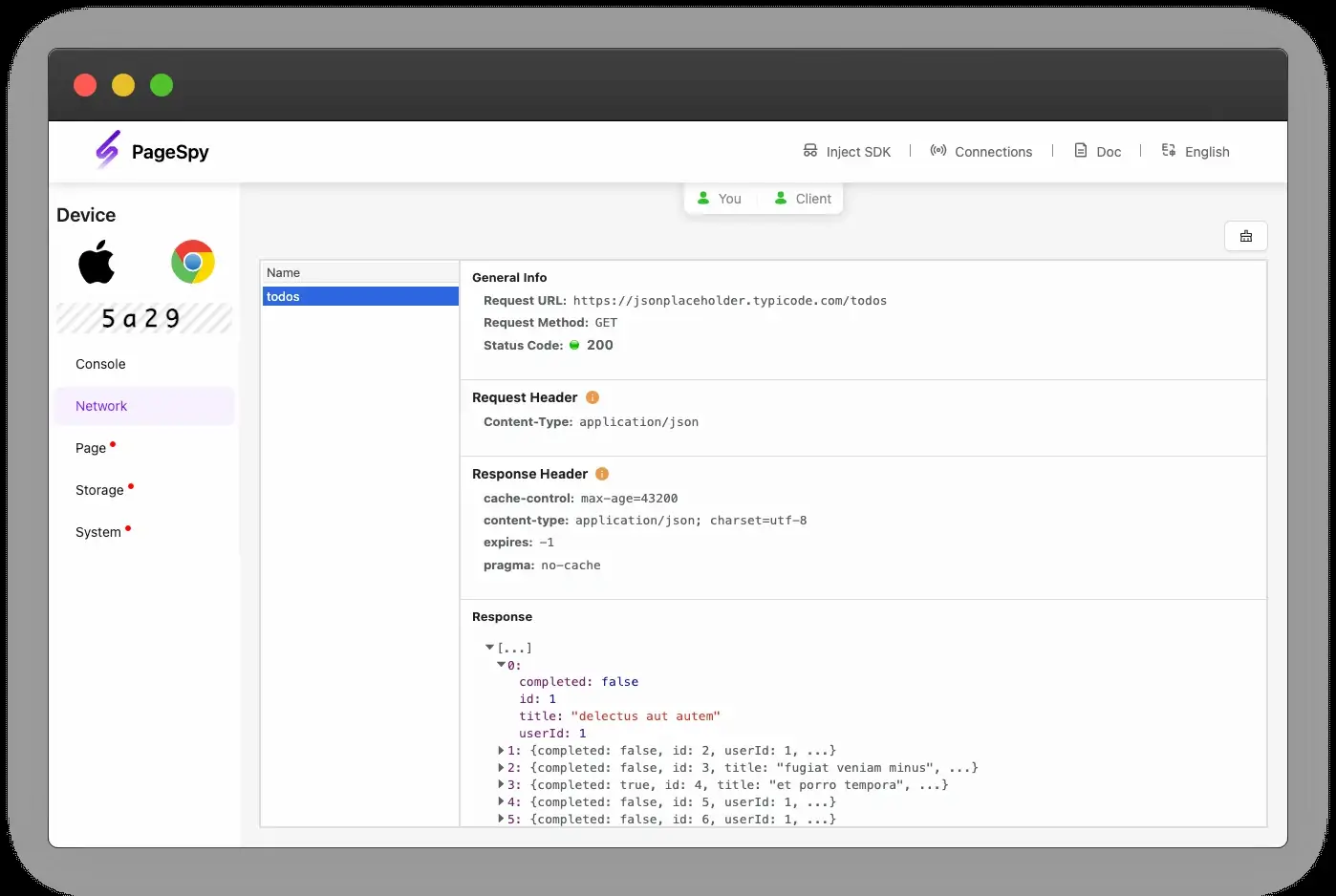
console.<log | info | warn | error>日志信息,可以执行代码; - Network 面板: 显示
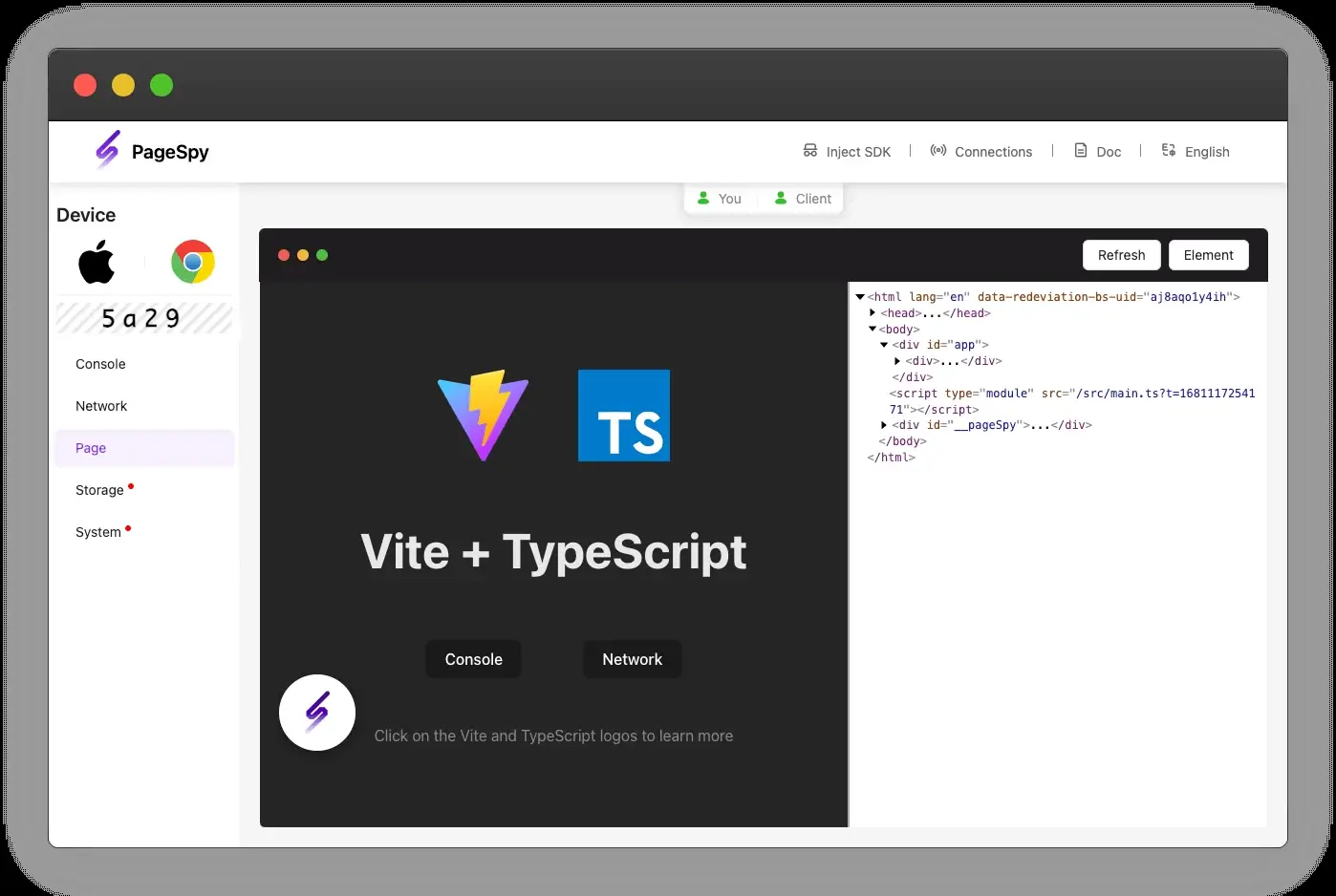
fetch | XMLHttpRequest | navigator.sendBeacon的网络请求; - Element 面板: 显示当前页面,查看 HTML 节点树;
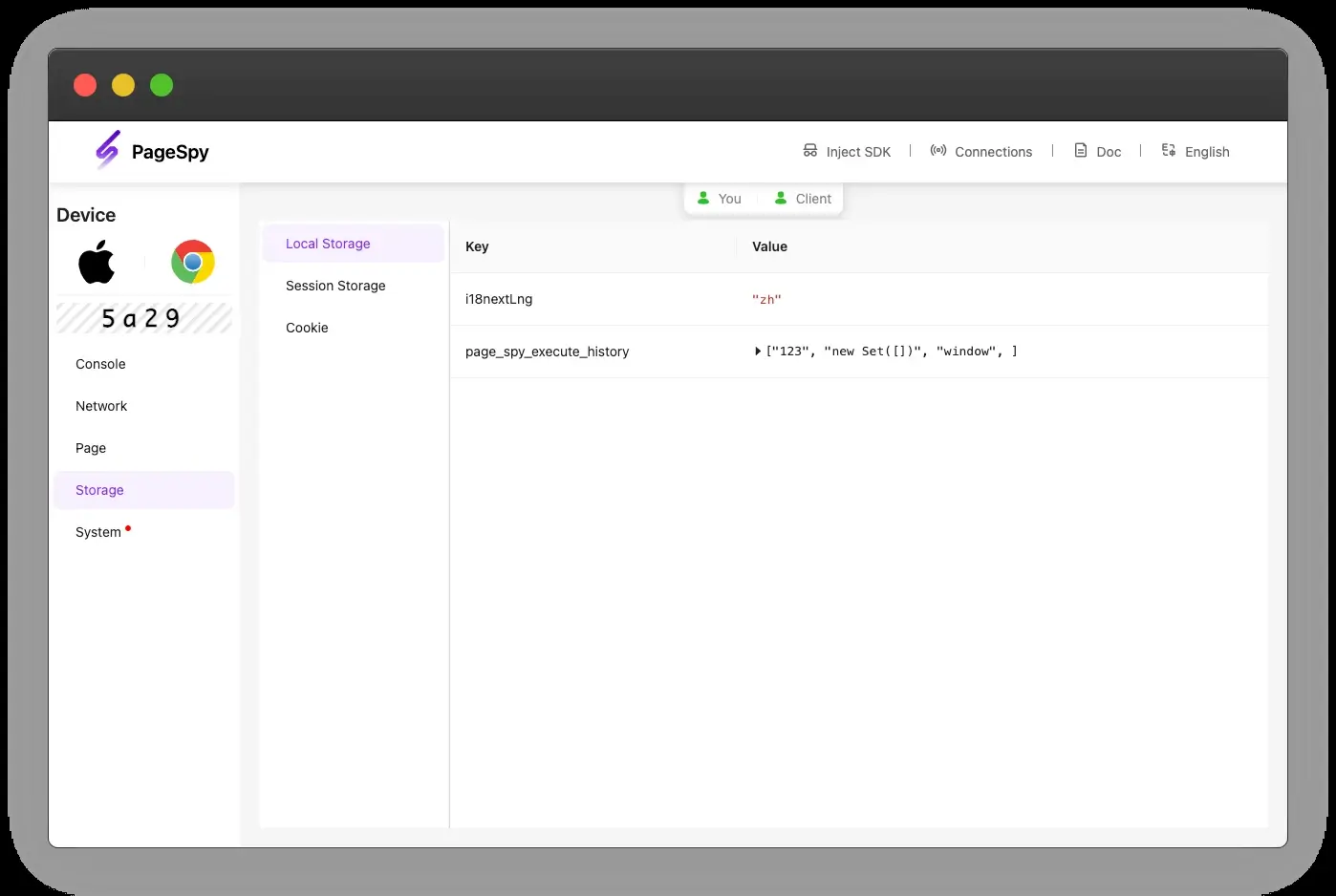
- Storage 面板: 查看
localStorage | sessionStorage | cookie | indexedDB缓存数据; - Systems 面板: 显示 userAgent 信息,查看 api 兼容性。
除此之外,当有新的数据或者数据发生变化的时候会实时的收到通知。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Fairly!
评论