使用 GitHub Pages 部署静态网页
GitHub Pages 是一个免费的静态网页托管服务,你可以使用它来部署你的静态网页。
GitHub Pages 的优点
- 使用零成本: Github Pages 集成在 Github 中,直接和代码管理绑定在一起,随着代码更新自动重新部署,使用非常方便;
- 免费域名: Github Pages 提供免费的
<username>.github.io二级域名,也可以绑定自己的域名;- 无数量限制: Github Pages 没有使用的数量限制,每一个 repository 都可以部署为一个静态网站;
一、创建一个GitHub仓库并配置pages
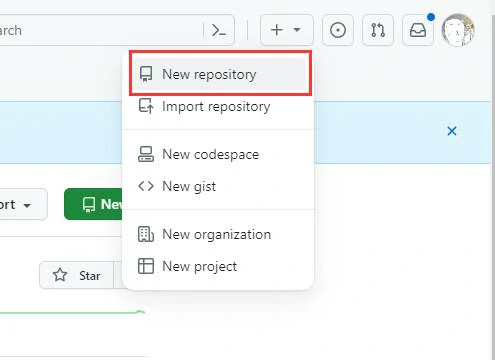
1、首先,你需要创建一个 GitHub 仓库来存储你的网页文件。你可以在 GitHub 上创建一个新的仓库,或者将现有的仓库转换为 GitHub Pages 仓库。
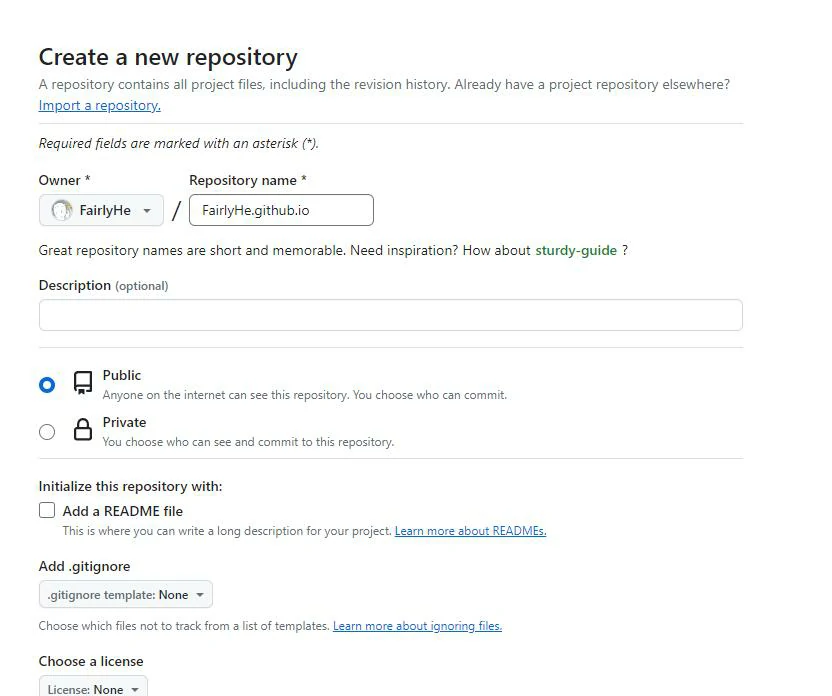
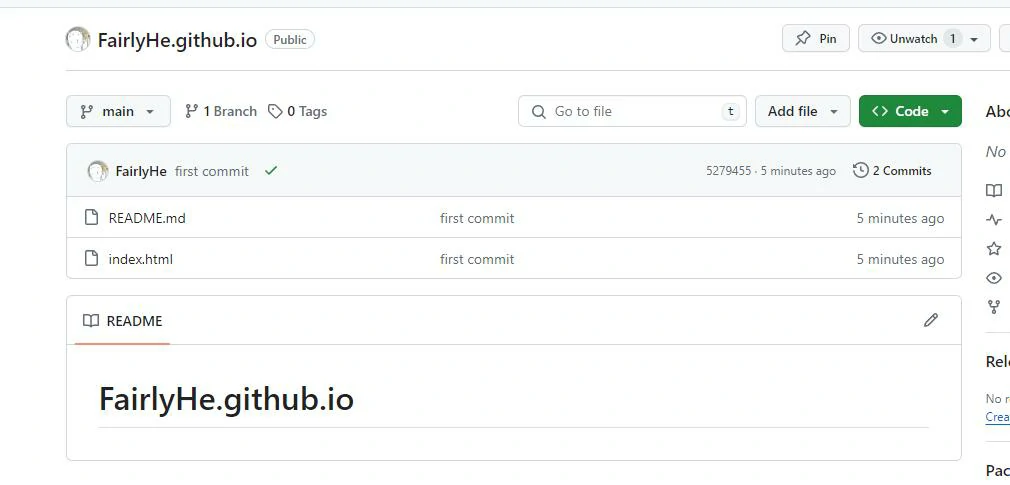
2、输入username.github.io作为存储库名称。替换username为您的 GitHub 用户名。例如,如果您的用户名是FairlyHe,则存储库名称应该是FairlyHe.github.io。
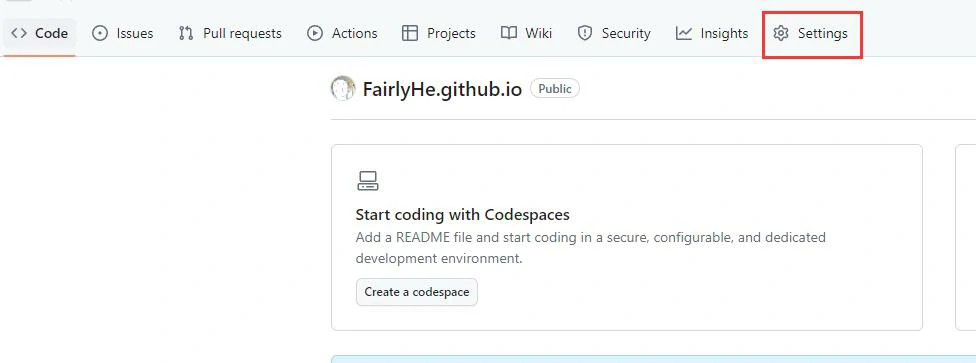
3、 在您的存储库名称下,单击 “设置”。如果您看不到“设置”选项卡,请选择下拉菜单,然后单击“设置”。
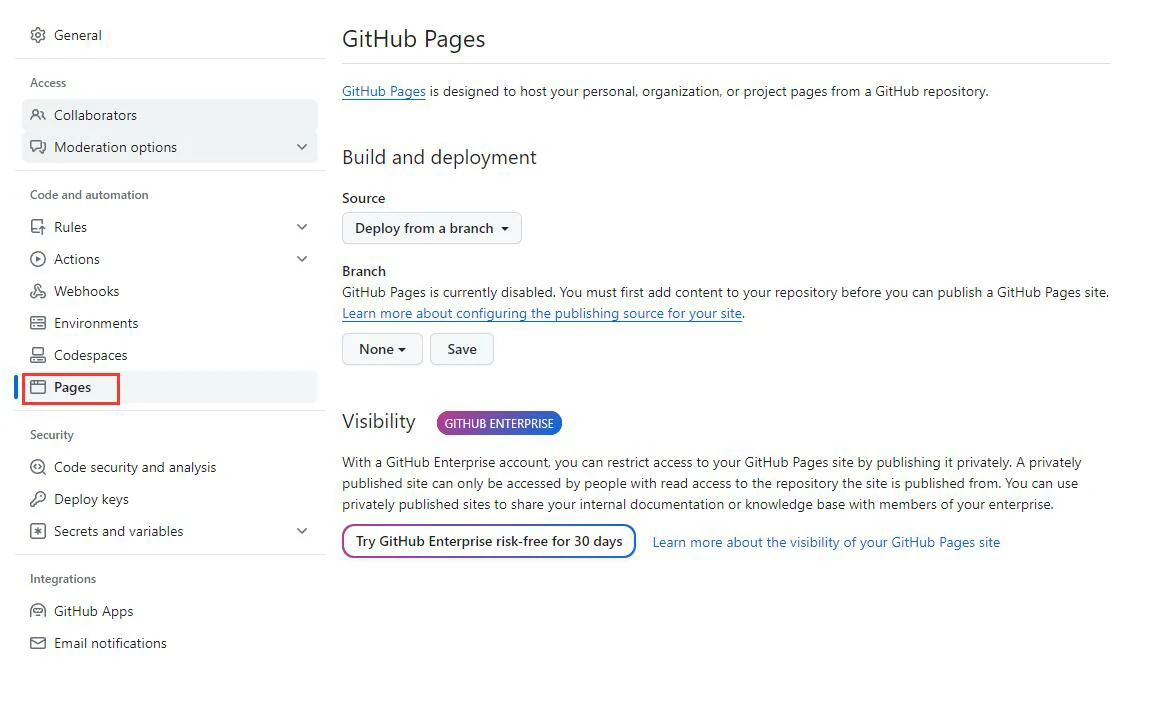
4、在侧边栏的“Code and automation”部分中,点击Pages。
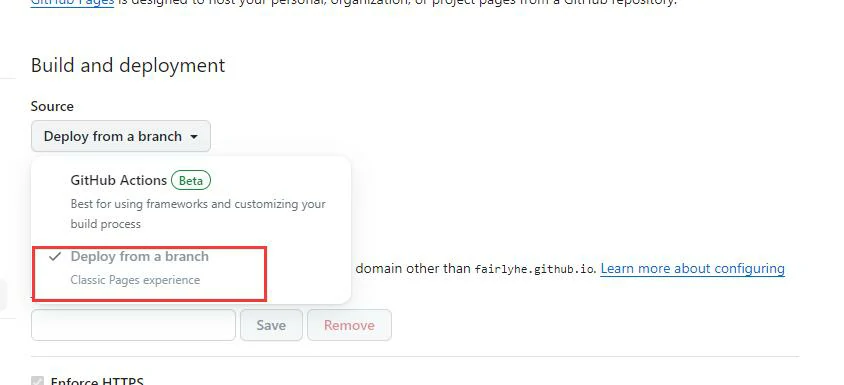
5、在“Build and deployment”下的“Source”下,选择“Deploy from a branch”。
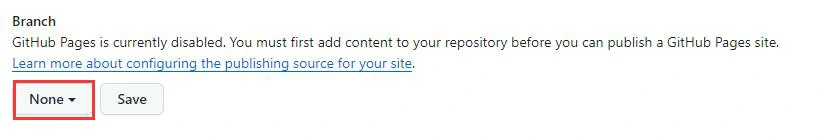
6、在“构建和部署”下的“分支”下,使用分支下拉菜单并选择发布源。
二、构建你的静态网页
将你的静态网页文件(例如 HTML、CSS、JavaScript 文件等)上传到你的仓库中。你可以使用任何你喜欢的文本编辑器或网页开发工具来创建和编辑你的网页文件。
三、根目录下创建index.html文件
index.html文件是你的网站的入口文件,GitHub Pages 会将其作为默认的首页。
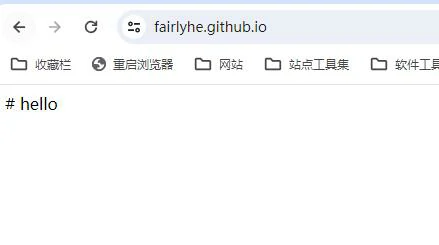
四、访问你的网站
一旦你完成了上述步骤,你可以通过访问 https://<username>.github.io 来访问你的网站。
请注意,GitHub Pages 只支持静态网页,不支持动态网页(例如使用服务器端语言如 PHP、Python 等)。如果你需要支持动态网页,你可能需要使用其他的托管服务或自己搭建服务器。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Fairly!
评论