基于 Hexo.js + Vercel 快速搭建免费的个人博客
什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装前提
Node.js (Node.js 版本需不低于 10.13,建议使用 Node.js 12.0 及以上版本)
Git
安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
npm install -g hexo-cli
安装完成之后输入
hexo -v查看一下版本hexo -v
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
hexo init <folder>
cd <folder>
npm install新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes接下来,启动Hexo服务器,并在浏览器输入
localhost:4000就可以看到你生成的博客了hexo server
创建 GitHub 个人仓库
- 登录 GitHub,点击右上角的
+号,选择New repository创建一个新的仓库 - 输入仓库名称,选择仓库类型,点击
Create repository创建仓库 - 将Hexo博客上传到刚才创建的仓库
部署 Vercel
Vercel 为网络应用程序和静态网站提供托管和无服务器后端服务。任何 Hexo 网站都可以托管在 Vercel 上!
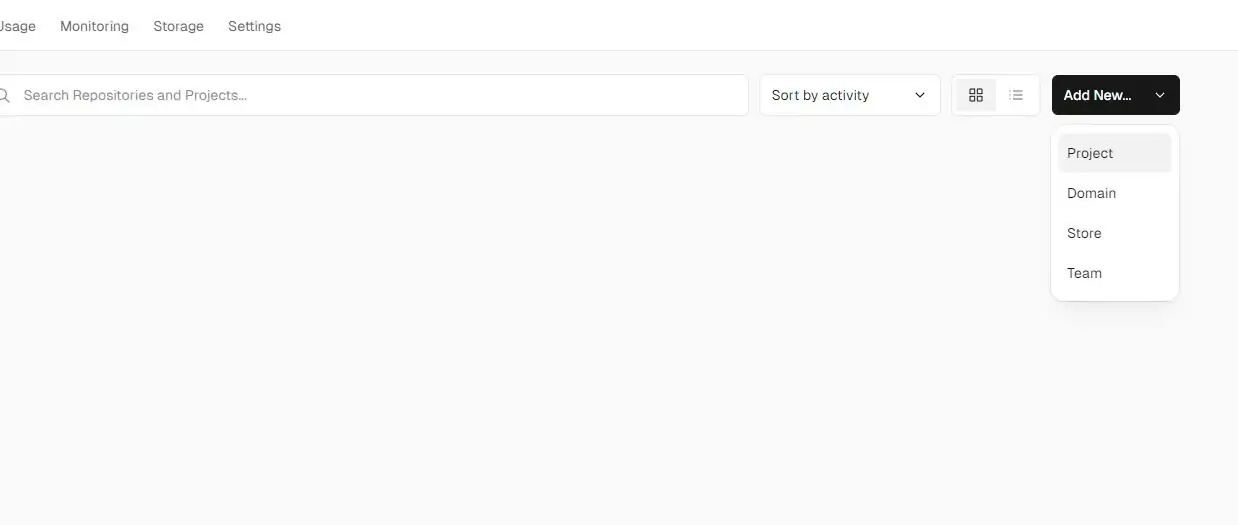
在 Vercel dashboard 页面上,点击 Add New > Project
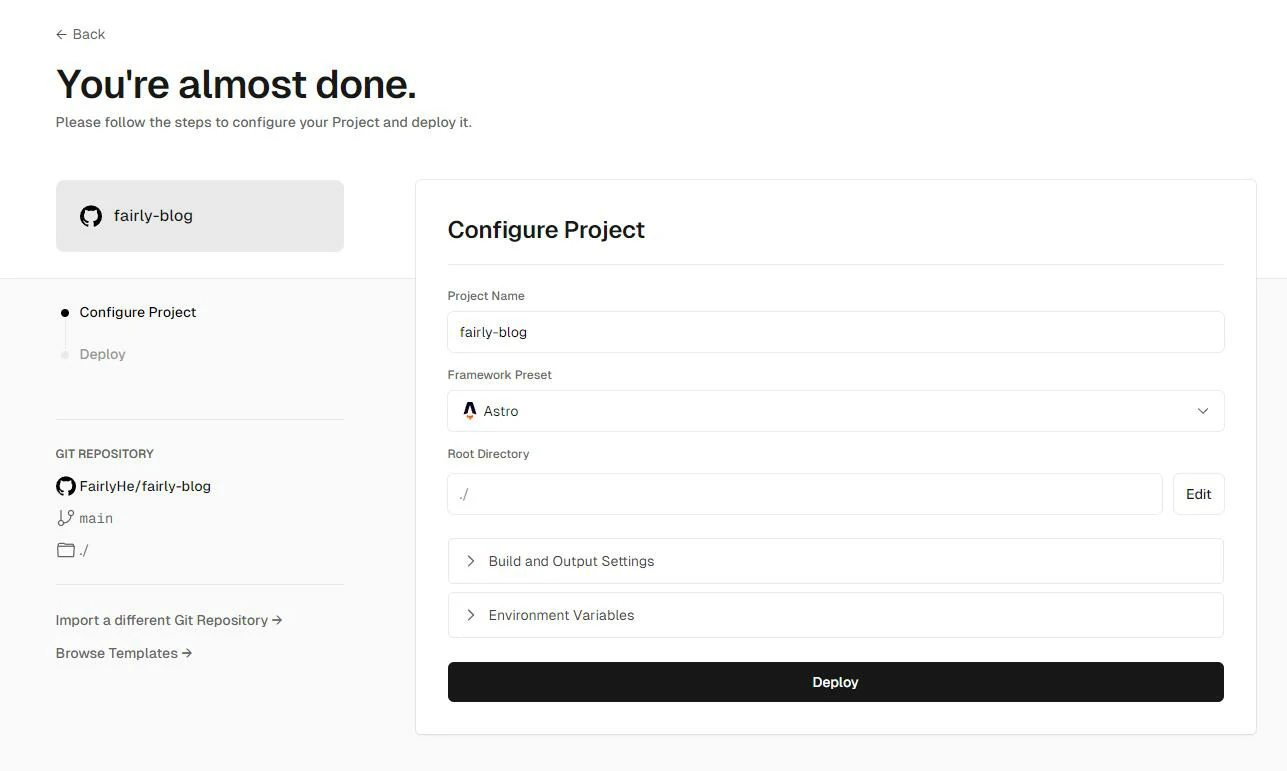
当你从你的 Git 提供商中导入 Hexo 仓库时,Vercel 应该会自动检测并预填充正确的配置设置。
导入刚刚添加的仓库 > Import
点击 Deploy 开始构建项目
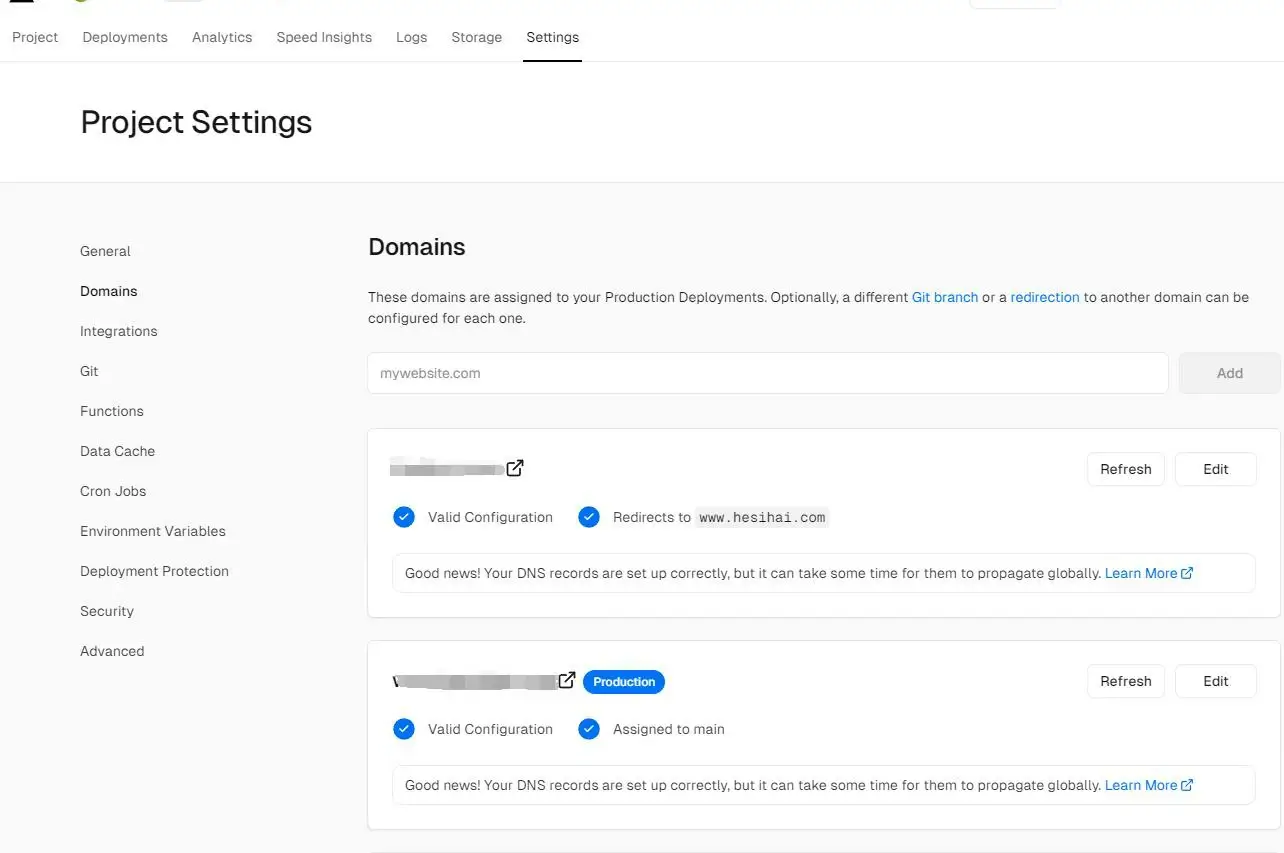
项目完成后 进入控制面板可绑定域名 > Project > Domains根据提示添加对应的解析
这样基于Hexo的个人博客站点就构建好了
自动化部署
当你从你的 Git 提供商中导入 Hexo 仓库时,Vercel 应该会自动检测并预填充正确的配置设置。你要做的只是推送一下代码即可!
最后
通过以上步骤,你可以基于 Hexo.js 和 Vercel 快速搭建免费的个人博客。请注意,Hexo 和 Vercel 都提供了详细的文档和社区支持,你可以在遇到问题时参考它们。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Fairly!
评论