console的花样玩法:让调试更有趣
作为前端开发者,我们经常使用console.log()来调试代码。但你可能不知道,console其实还有许多有趣而强大的用法。今天就让我们一起探索console的花样玩法,让调试工作变得更加高效和有趣!
样式化输出
使用%c占位符,我们可以为console输出添加CSS样式,让信息更加醒目或美观。
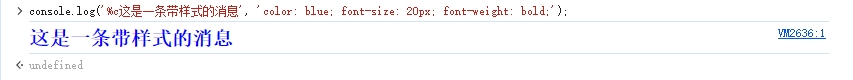
console.log('%c这是一条带样式的消息', 'color: blue; font-size: 20px; font-weight: bold;'); |
这会输出一条蓝色、20像素大小、粗体的消息。你还可以添加背景色、边框等更多样式。
使用表格展示数据
console.table()方法可以将数组或对象以表格形式展示,使数据更易读。
const users = [ |
这会生成一个漂亮的表格,显示用户数据。
分组输出
使用console.group()和console.groupEnd()可以将相关的日志信息分组显示:
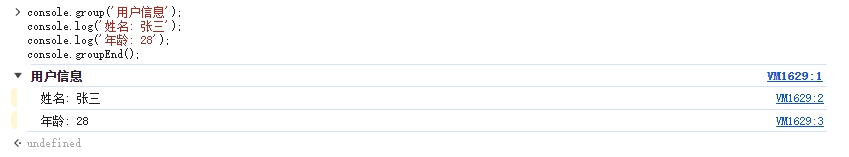
console.group('用户信息'); |
这样可以让控制台输出更有结构性。
性能测试
console.time()和console.timeEnd()可以用于简单的性能测试,计算代码执行时间:
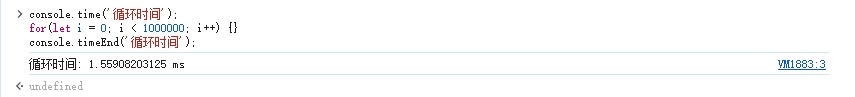
console.time('循环时间'); |
这会输出循环执行的时间。
条件断言
console.assert()用于条件性地显示错误信息:
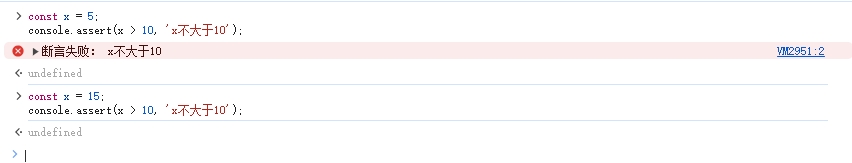
const x = 5; |
只有当断言为false时,才会输出错误信息。
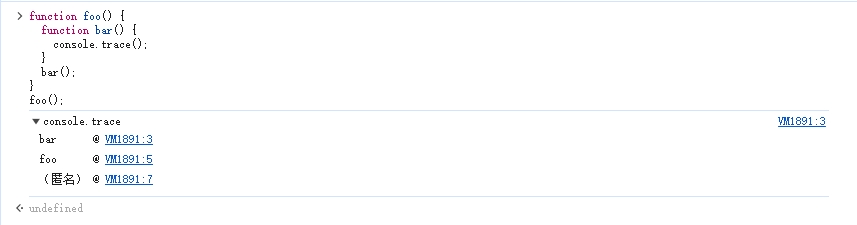
跟踪函数调用
console.trace()可以显示当前代码在堆栈中的调用路径:
function foo() { |
这对于调试复杂的函数调用非常有用。
以上只是console的一些花样玩法,还有很多有趣的用法等待你去探索。灵活运用这些技巧,不仅可以让调试过程更加高效,还能让你的控制台输出更加丰富多彩。希望这些技巧能够帮助你在开发过程中事半功倍!
记住,console不仅仅是用来输出简单的日志,它是一个强大的调试工具。善用这些花样玩法,让你的调试工作变得更加有趣和高效吧!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Fairly!
评论