基于 Astro.js + Vercel 快速搭建免费的个人博客
Astro 可构建快速的内容网站、功能强大的网络应用程序、动态服务器 API 以及介于两者之间的所有内容。它是一个现代的、轻量级的、可扩展的框架,可让您使用 JavaScript 构建任何内容。
主要特性:
- 组件群岛: 用于构建更快网站的全新 web 架构。
- 服务器优先的 API 设计: 移除客户端上高资源消耗的激活过程。
- 默认零 JS: 没有 JavaScript 运行时开销来减慢你的速度。
- 边缘就绪: 在任何地方部署,甚至像 Deno 或 Cloudflare 这样的全球边缘运行时。
- 可定制: Tailwind, MDX 和 100 多个其他集成可供选择。
- 不依赖特定 UI: 支持 React, Preact, Svelte, Vue, Solid, Lit 等等。
打开官网 Astro Docs ,开始你的第一个项目!
开始你的第一个项目
使用 npm 创建新项目 |
进阶 Astro
这边推荐使用预建主题构建你的博客。
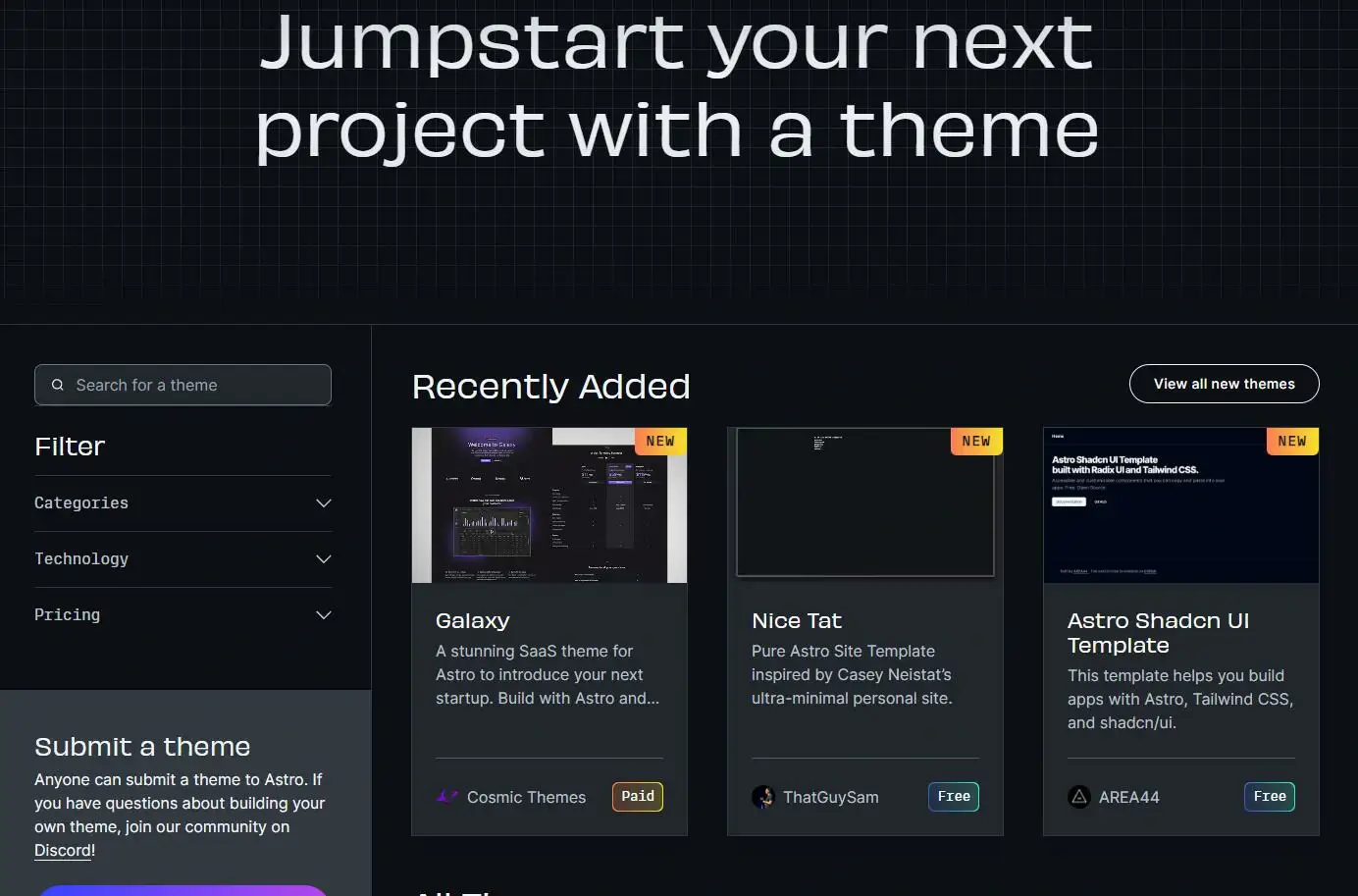
- 打开Astro Themes 主题商城 ,挑选出你感兴趣的主题。
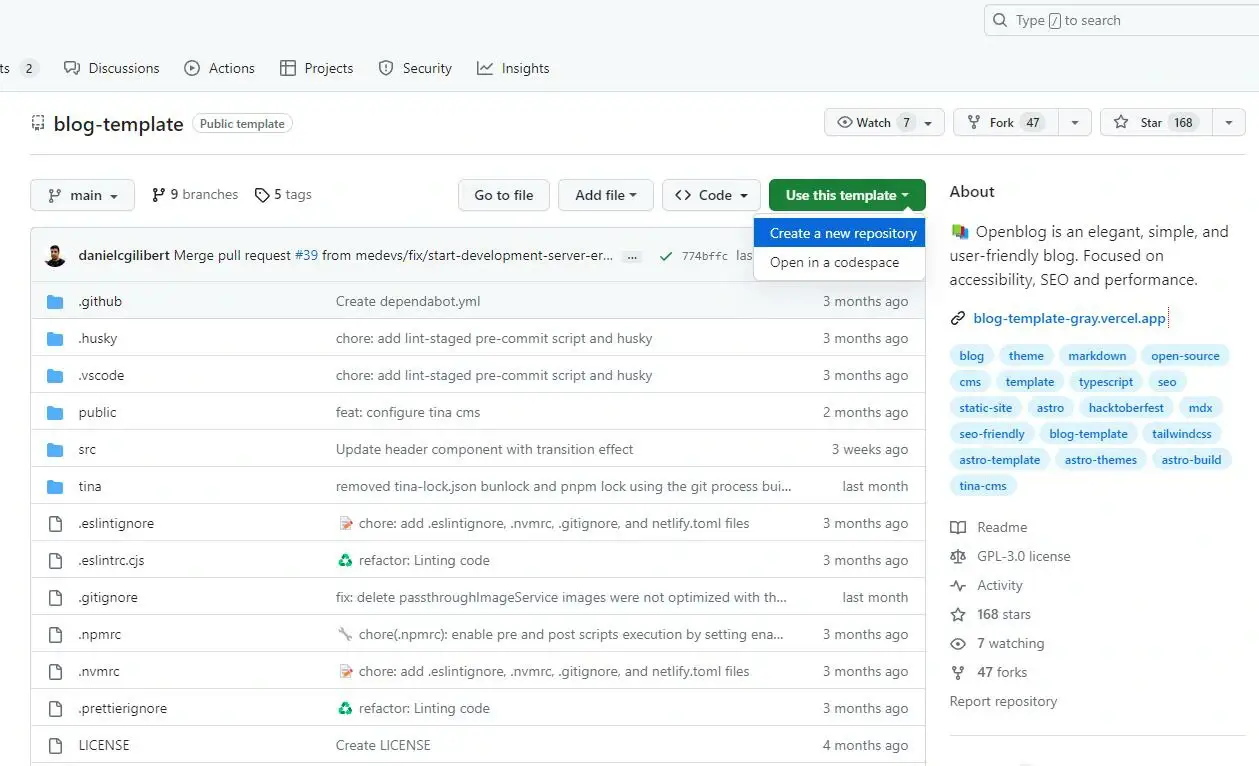
- 选择感兴趣的主题,关联你新的博客仓库,我选择的主题是:Openblog。
Openblog is an elegant, simple, and user-friendly blog. Focused on accessibility, SEO and performance.

npm install |
注意Node.js - v18.14.1 或更高版本,否则会报错。
- 启动 Astro
npm run dev |
好了!你现在可以开始使用 Astro 进行构建了!
部署你的 Astro 站点至 Vercel
Vercel 为网络应用程序和静态网站提供托管和无服务器后端服务。任何 Astro 网站都可以托管在 Vercel 上!
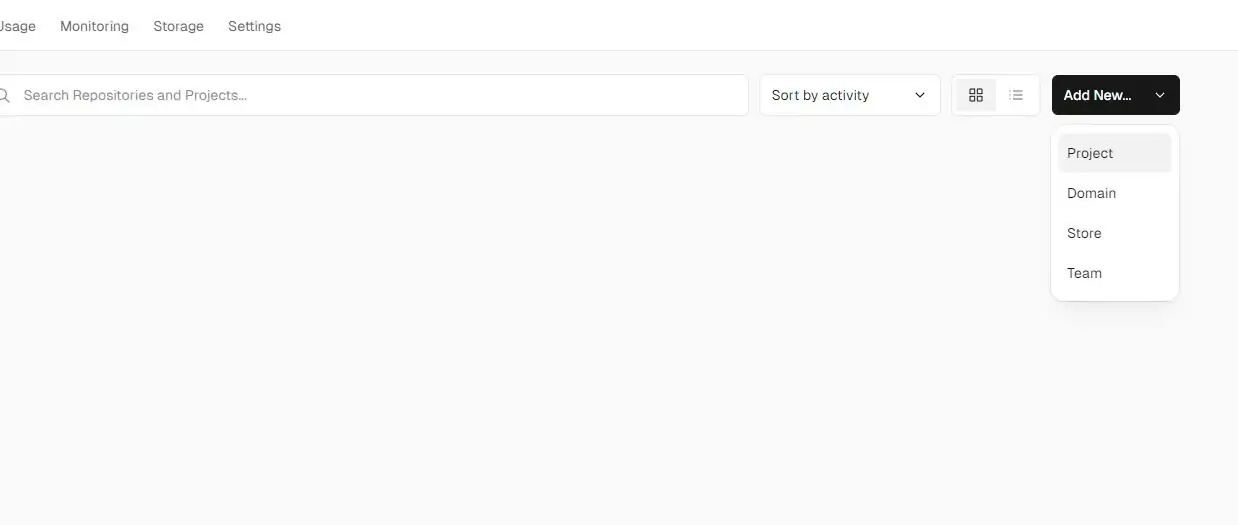
在 Vercel dashboard 页面上,点击 Add New > Project
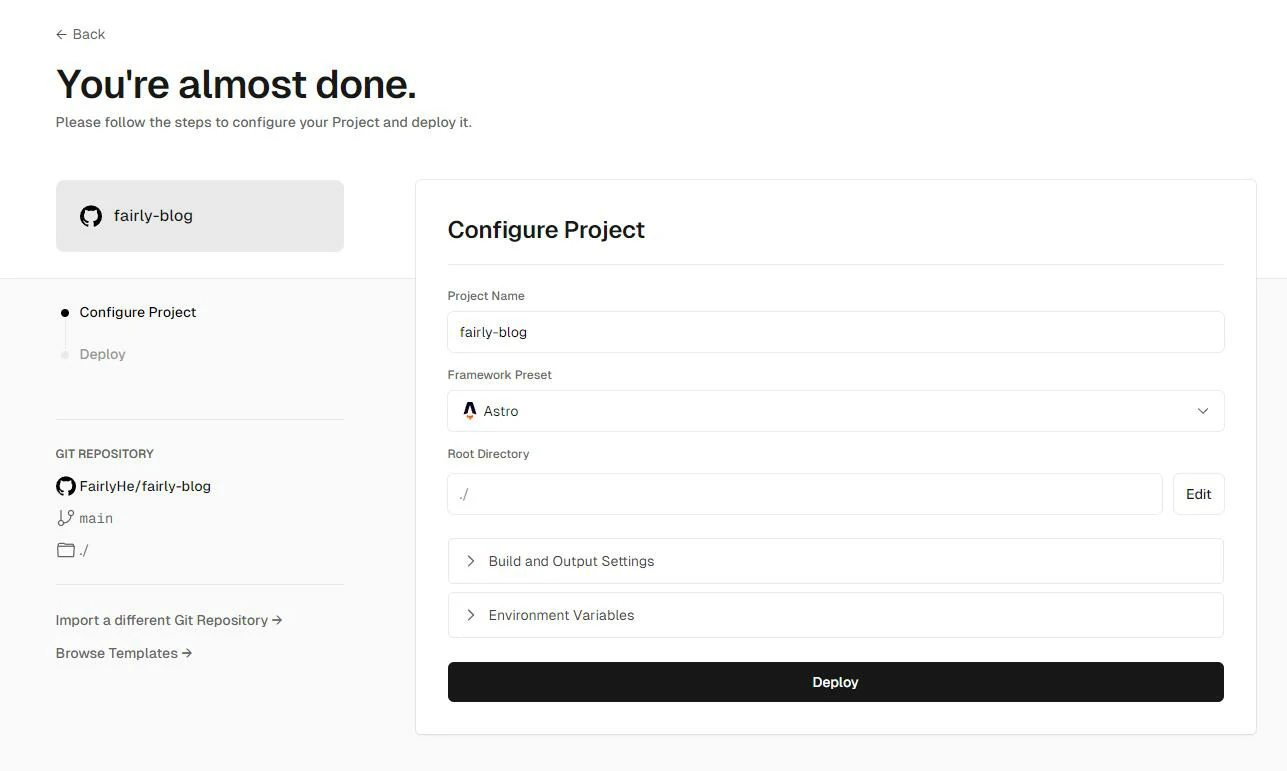
当你从你的 Git 提供商中导入 Astro 仓库时,Vercel 应该会自动检测并预填充正确的配置设置。
导入刚刚添加的仓库 > Import
点击 Deploy 开始构建项目
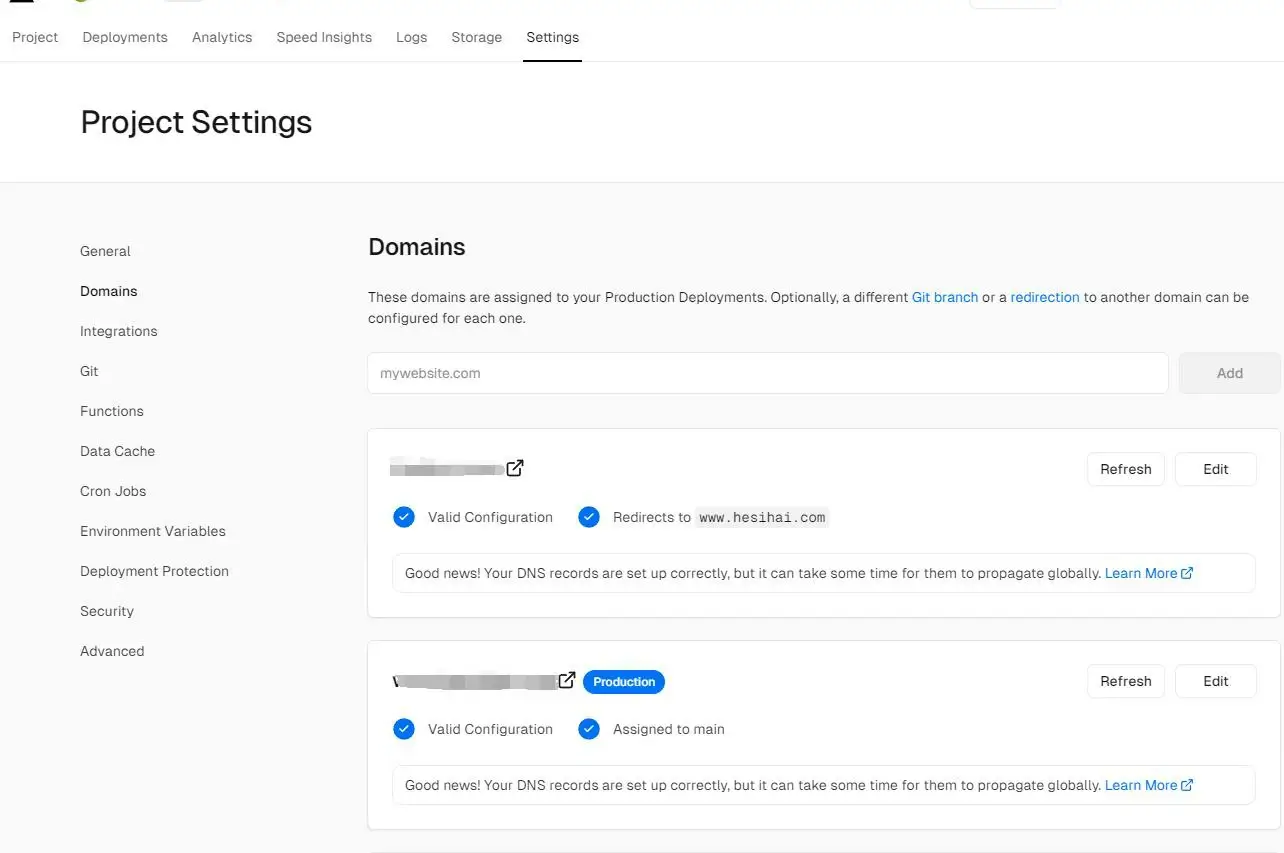
项目完成后 进入控制面板可绑定域名 > Project > Domains根据提示添加对应的解析
这样基于astro的个人博客站点就构建好了
自动化部署
当你从你的 Git 提供商中导入 Astro 仓库时,Vercel 应该会自动检测并预填充正确的配置设置。你要做的只是推送一下代码即可!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Fairly!
评论