告别 html2canvas?SnapDOM 是你更好的选择!
📸 SnapDOM 是一个用于将 DOM 元素截图并转换为图片(如 PNG、JPEG)的 JavaScript 工具库。它基于 html2canvas 的核心思想,但进行了优化与封装,使得使用更加简单高效,适用于网页截图、报表导出、分享截图等场景。
🧰 1. 安装 SnapDOM使用 npm 安装(推荐)npm install snapdom
或通过 CDN 引入<script src="https://cdn.jsdelivr.net/npm/snapdom/dist/snapdom.min.js"></script>
🚀 2. 基本用法示例:将某个元素截图并显示为图片<div id="screenshot-target" style="width: 300px; height: 200px; background: #f0f0f0; border: 1px solid #ccc;"> <h2>Hello, SnapDOM!</h2></d ...
使用 Claw Cloud Run 部署你的第一个云应用:详细教程
什么是 Claw Cloud Run?Claw Cloud Run 是一款简洁高效的无服务器(Serverless)部署平台,允许开发者通过简单配置,将容器化应用部署到云端。它支持:
一键部署 Docker 容器
自动 HTTPS 配置
持续集成(CI)支持
实时日志查看
适合想快速上线项目的个人开发者、小团队和初创公司。
前提条件在使用 Claw Cloud Run 之前,你需要准备以下内容:
一个 Claw Cloud 账户(注册地址)
安装了 Docker
准备好的应用代码(可以是 Node.js、Python、Go 等任意支持容器的语言)
第一步:编写 DockerfileClaw Cloud Run 使用 Docker 容器进行部署。假设你有一个 Node.js 应用,Dockerfile 示例:
FROM node:18-alpineWORKDIR /appCOPY . .RUN npm installCMD ["npm", "start"]EXPOSE 3000
第二步:构建 Docker 镜像并推送你可以使用 Claw ...
在 Vue 项目中使用 medium-zoom 实现图片放大功能
在现代 Web 应用中,图片展示是一个常见的需求。为了提升用户体验,我们通常需要为图片添加放大功能。medium-zoom 是一个轻量级、易用的 JavaScript 库,能够为图片提供平滑的放大效果。本文将介绍如何在 Vue 项目中使用 medium-zoom 实现图片放大功能。
什么是 medium-zoom?medium-zoom 是一个用于图片放大的 JavaScript 库,具有以下特点:
轻量级: 体积小,性能优异。
易用性: 只需几行代码即可集成。
平滑动画: 提供流畅的放大和缩小动画。
响应式: 支持移动端和桌面端。
自定义性强: 支持自定义背景、缩放比例等。
在 Vue 项目中集成 medium-zoom安装 medium-zoom首先,通过 npm 或 yarn 安装 medium-zoom:
npm install medium-zoom# 或yarn add medium-zoom
在 Vue 组件中使用以下是一个简单的示例,展示如何在 Vue 组件中使用 medium-zoom。
<template> <div> &l ...
Cursor 使用指南:让编程如聊天般轻松
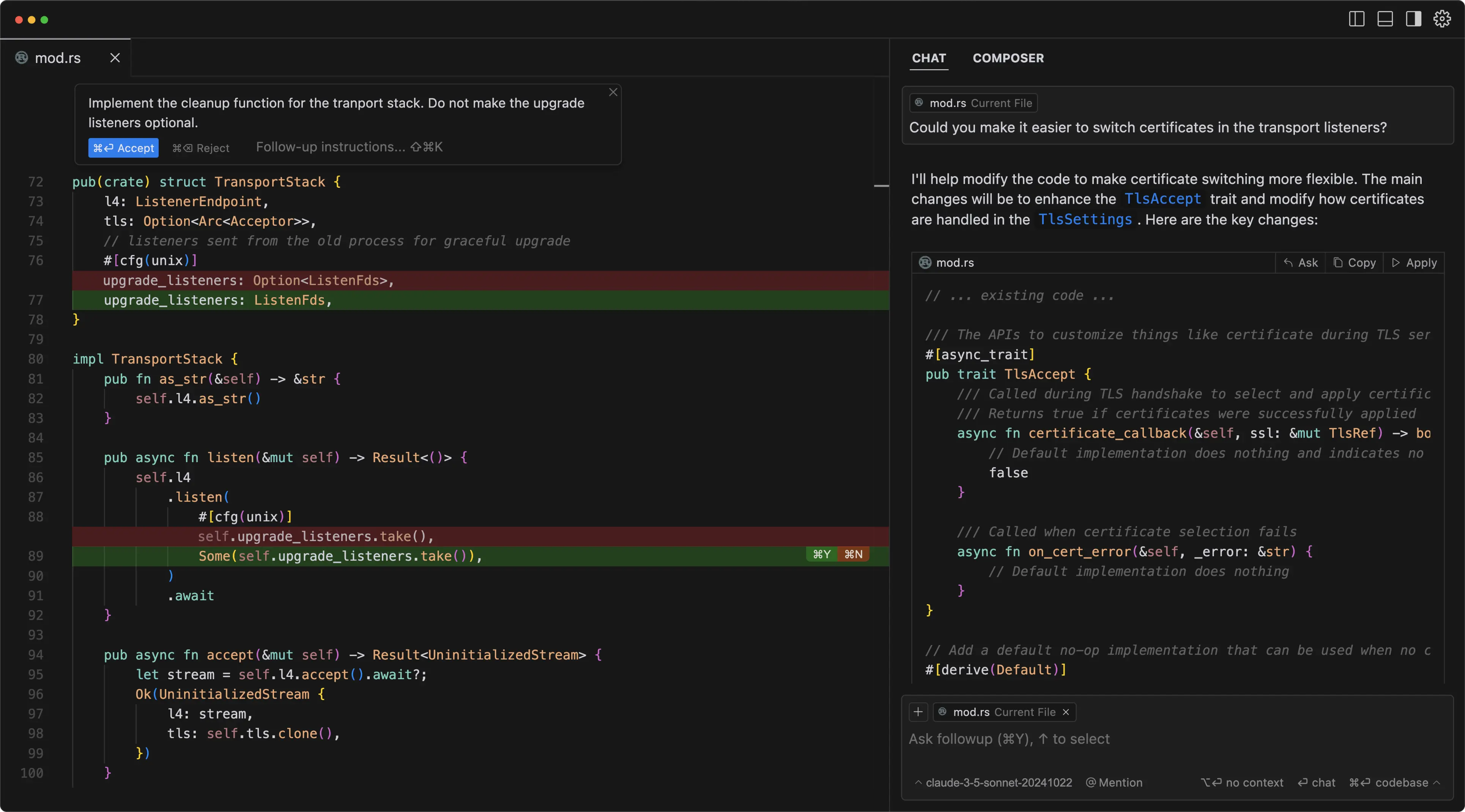
Cursor 是一款基于 GPT-4 的智能编程工具,旨在帮助开发者快速生成、编辑和优化代码。本文将详细介绍 Cursor 的安装、基本操作及其强大功能,并配以图示,帮助用户更好地理解和使用这款工具。
Cursor 简介Cursor 是一个集成了 OpenAI GPT-4 的编程辅助工具,支持多种编程语言,如 Python、Java、JavaScript 等。它能够根据用户的自然语言输入自动生成代码,提高开发效率。
安装 Cursor下载访问 Cursor 官网 Cursor | Build Fast 下载适合自己操作系统的安装包,支持 Windows、macOS 和 Linux。
安装步骤
下载完成后,双击安装包进行安装。
按照提示完成安装过程。
使用 Cursor启动 Cursor安装完成后,启动 Cursor,会引导你进行初始化设置。选择 VIM 或 Emacs 的操作习惯,或保持默认设置。
基本操作Cursor 的核心命令主要有两个:
Tab:自动填充。在Cursor补全代码时,使用Tab键接受即可。
Ctrl + K:编辑代码。框选代码后,按下Ctrl+K唤起对话窗口 ...
JavaScript 的一些小技巧
测定网速navigator.connection.downlink是一个用于表示当前连接下行速度的属性,它是 JavaScript 的Network Information API的一部分。此属性返回一个数值,单位为Mbps(Megabits per second),表示网络的下行带宽。
例如,你可以通过以下方式使用它:
if (navigator.connection) { const downlink = navigator.connection.downlink; console.log(`当前下行速度为: ${downlink} Mbps`);} else { console.log("当前浏览器不支持Network Information API");}
需要注意的是,Network Information API并不是所有浏览器都支持,因此在使用时最好进行兼容性检查。
在智能手机上启用振动window.navigator.vibrate是一个用于触发设备震动的 Web API, ...
windows如何升级更新git
在当今的开发环境中,Git 是一个不可或缺的版本控制工具。保持 Git 更新不仅可以确保你获得最新的功能和性能改进,还能修复潜在的安全漏洞。本文将详细介绍如何在 Windows 系统上升级和更新 Git,确保你始终使用最新版本。
检查当前 Git 版本在开始更新之前,首先需要确认你当前安装的 Git 版本。打开命令提示符,输入以下命令:
git --version
执行后,你会看到类似于 git version 2.40.0 的输出,这表示你当前的 Git 版本。
更新 Git 的方法在 Windows 系统上,有几种方法可以更新 Git。下面是其中一种常用的方法:
通过命令行更新如果你的 Git 版本是 2.17.1 或更高版本,可以使用以下命令进行更新:
git update-git-for-windows
该命令会自动检查更新并下载最新版本,整个过程非常简便。
手动下载并安装如果你的 Git 版本低于 2.17.1,或者在使用命令行更新时遇到问题,建议手动下载最新的安装包。步骤如下:
访问 Git 官网 下载最新的 Git 安装包。
下载完成后,双击安装包,按照提示 ...
nodejs版本管理工具fnm
fnm (Fast Node Manager) 是一个快速且简单的Node.js版本管理工具。它使用Rust构建,支持跨平台,包括macOS、Windows和Linux。本文将详细介绍如何在Windows系统上安装fnm,并使用它来管理不同项目的Node.js版本。
安装fnm
使用Winget安装fnm:
winget install Schniz.fnm
使用Scoop安装fnm:
scoop install fnm
使用Chocolatey安装fnm:
choco install fnm
手动下载安装:
从GitHub releases页面下载最新的Windows版本。
解压后将fnm.exe所在路径添加到系统PATH环境变量中。
配置PowerShell为了使fnm在PowerShell中工作,需要在PowerShell配置文件中添加以下内容:
打开PowerShell配置文件:
notepad $profile
如果文件不存在,可以手动创建。然后在文件中添加以下内容:
fnm env --use-on-cd | Out-String | Invoke-E ...
轻松掌握自动化部署:deploy-cli-service 使用教程
在现代软件开发中,自动化部署是提高效率和减少人为错误的重要手段。deploy-cli-service 是一个强大的命令行工具,可以帮助开发者轻松地将应用程序部署到各种环境中。本文将详细介绍如何使用 deploy-cli-service 进行自动化部署。
安装 deploy-cli-service首先,我们需要安装 deploy-cli-service。你可以使用 npm 或 yarn 来安装它:
npmyarnnpm install -g deploy-cli-serviceyarn global add deploy-cli-service
初始化项目安装完成后,我们需要在项目中初始化 deploy-cli-service。在项目根目录下运行以下命令:
deploy-cli-service init
此命令会生成一个默认配置文件 deploy.config.js,你可以根据需要进行修改。
配置 deploy.config.jsdeploy.config.js 是 deploy-cli-service 的配置文件,包含了部署的相关信息。以下是一个示例配置:
module.expo ...
Radash:现代JavaScript工具库的新选择
在前端开发领域,Lodash长期以来一直是最受欢迎的JavaScript工具库之一。然而,随着ES6的出现和JavaScript语言的不断发展,开发者们开始寻求更现代化的解决方案。在这个背景下,Radash应运而生,成为Lodash的强有力替代品。
Lodash的局限性
ES5语法: Lodash的源码主要基于ES5语法,这使得其代码冗长且难以阅读。
学习成本高: 由于使用了大量的ES5封装,Lodash的源码学习成本较高。
与现代JavaScript不兼容: 随着ES6及后续版本的推出,许多Lodash功能可以通过原生JavaScript更简洁地实现。
Radash的优势
现代化设计: Radash是一个零依赖的JavaScript实用工具库,采用现代化的设计理念。
TypeScript支持: Radash使用TypeScript编写,提供了完善的类型支持。
精简功能: Radash舍弃了Lodash中逐渐过时的函数,专注于提供最实用的工具方法。
更好的性能: Radash推出了许多性能更优的方法,以满足现代Web应用的需求。
Radash的主要特性
类型安全: 得益于TypeS ...
console的花样玩法:让调试更有趣
作为前端开发者,我们经常使用console.log()来调试代码。但你可能不知道,console其实还有许多有趣而强大的用法。今天就让我们一起探索console的花样玩法,让调试工作变得更加高效和有趣!
样式化输出使用%c占位符,我们可以为console输出添加CSS样式,让信息更加醒目或美观。
console.log('%c这是一条带样式的消息', 'color: blue; font-size: 20px; font-weight: bold;');
这会输出一条蓝色、20像素大小、粗体的消息。你还可以添加背景色、边框等更多样式。
使用表格展示数据console.table()方法可以将数组或对象以表格形式展示,使数据更易读。
const users = [ {name: '张三', age: 28}, {name: '李四', age: 32}];console.table(users);
这会生成一个漂亮的表格,显示用户数据。
分组输出使用consol ...